[摘要]JavaScript有什么让自己代码更精简的奇淫巧技?JS奇淫技巧:数值的七种写法JS奇淫技巧:挑战前端黑科技,数值的七种写法,能全看懂的一定是高手你知道吗?在...
JavaScript有什么让自己代码更精简的奇淫巧技?
JS奇淫技巧:数值的七种写法
JS奇淫技巧:挑战前端黑科技,数值的七种写法,能全看懂的一定是高手
你知道吗?在JS编程中,数值可以有很多种写法。
第一种写法:
一般情况而言,数值就是数值。
比如:
var a = 1;
你可知,这个1可以有很多种变形的写法,甚至是变态的写法。
第二种写法:
var a= +!!{};
console.log(a);

即:1变成了+!!{}。
数值1为什么能用+!!{}来表示呢?原因如下:
在JS语法中,!{}是布尔值false,强制转换成数字为0,!!{}则是true,用+号做强制转换,变成数值即为1。
以此类推:
2=(+!!{})+(!!{})
3=(+!!{})+(!!{})+(!!{})
111=+((+!!{})+[]+(+!!{})+(+!!{}))
第三种写法:
var a=266119^266118;
console.log(a);

即:将异常运算的结果,等于我们使用的数值。
这也就意味着,同一个数,比如1,可以有多种异或写法,比如:
var a=596219^596218;
var a=115812^115813;
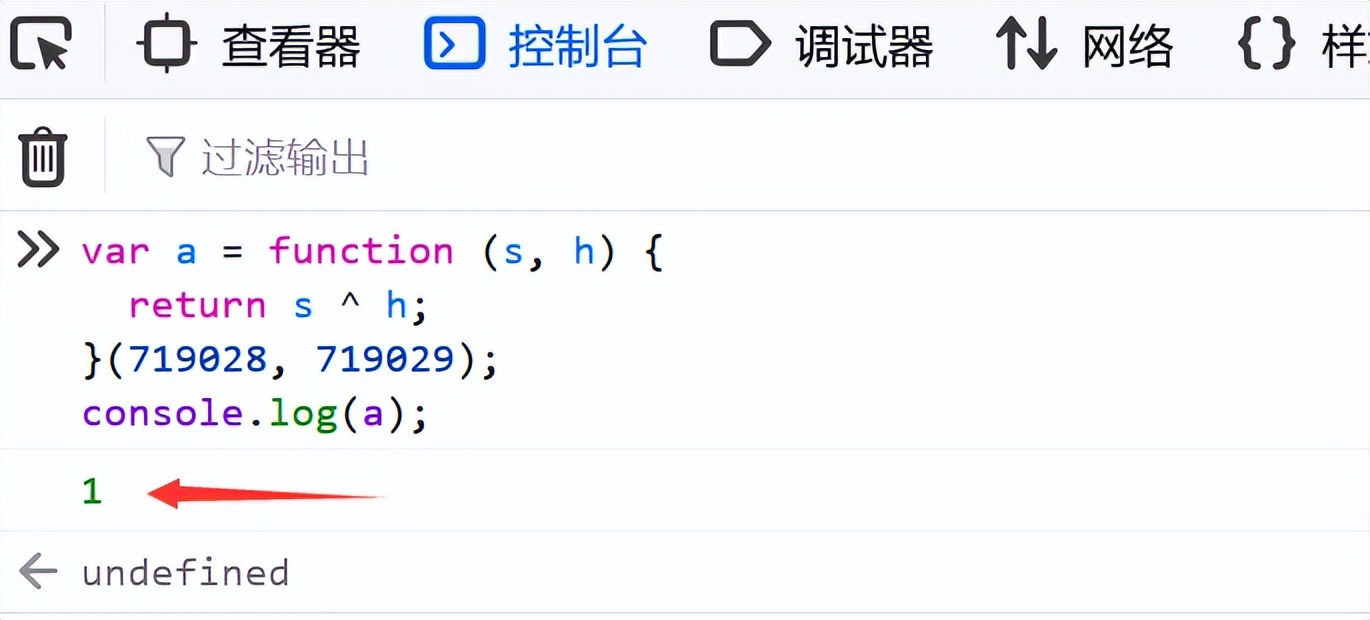
第四种写法:
var a = function (s, h) {
return s ^ h;
}(719028, 719029);
console.log(a);

也就是把第三种写法中的异或运算变成函数,将异或的两个数以参数的形式传入,在函数中运算并返回数值结果。
第五种写法:
把第三种写法中的亦或运算转成AST(抽象语法树)。
var a = ast({"type":"File","program":{"type":"Program","body":[{"type":"ExpressionStatement","expression":{"type":"BinaryExpression","left":{"type":"NumericLiteral","value":115812},"operator":"^","right":{"type":"NumericLiteral","value":115813}}}]}});
console.log(a);

变成AST之后,还得带一段执行AST的代码,也就是AST的解释器。
当然,这里是简单的仅解析异或运算的解释器:(AST解释器的雏形)
function ast(node) {
if(node.type == "File"){
return ast_excute(node.program);
}
if(node.type == "Program"){
return ast_excute(node.body[0]);
}
if(node.type == "ExpressionStatement"){
return ast_excute(node.expression);
}
if(node.type == "BinaryExpression"){
var left_value = node.left.value;
var right_value = node.right.value;
var operator = node.operator;
if(operator == "^"){
return left_value ^ right_value;
}
}
}
此操作,等于将异或运算代码编译为AST,再带了一个AST解释器运行它。
第六种写法
Eval的使用。
直接的写法:
var a = eval(1);
console.log(a);

Eval的变形写法:
var a = window[(14).toString(32)+(31).toString(32)+(10).toString(32)+(21).toString(32)](1); console.log(a);

对方法四的代码做升级,也可加入eval:
var a = function (s, h) {
return eval(String.fromCharCode(115, 32, 94, 32, 104));
}(678405, 678404);
console.log(a);

即:把return s ^ h用eval进行了包裹,并用formCharCode做了加密。
第七种写法:
构造函数的使用。
与eval有些类似,但eval做为高风险函数,容易被检测或禁用,因此使用构造函数实现代码运行,与eval效果类似。
原始形态:
var a = [].constructor.constructor("return 1")();
console.log(a);

升级一下,对return语句进行编码以隐藏关键字:
var a = [].constructor.constructor("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

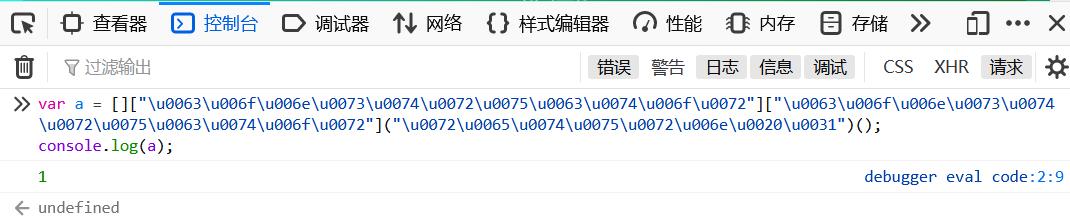
再升级,将constructor字符也隐藏:
var a = []["\u0063\u006f\u006e\u0073\u0074\u0072\u0075\u0063\u0074\u006f\u0072"]["\u0063\u006f\u006e\u0073\u0074\u0072\u0075\u0063\u0074\u006f\u0072"]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

还有更复杂的写法:
var $ = ["\u0061", "\u0062", "\u0063", "\u0064", "\u0065", "\u0066", "\u0067", "\u0068", "\u0069", "\u006a", "\u006b", "\u006c", "\u006d", "\u006e", "\u006f", "\u0070", "\u0071", "\u0072", "\u0073", "\u0074", "\u0075", "\u0076", "\u0077", "\u0078", "\u0079", "\u007a", "\u0028", "\u0029", "\u0027", "\u0022", "\u005b", "\u005d", "\u002e"];
var a = [][$[443650 ^ 443648] + $[169829 ^ 169835] + $[338738 ^ 338751] + $[745099 ^ 745113] + $[847761 ^ 847746] + $[986395 ^ 986378] + $[591407 ^ 591419] + $[989467 ^ 989465] + $[820242 ^ 820225] + $[848420 ^ 848426] + $[782593 ^ 782608]][$[972307 ^ 972305] + $[406834 ^ 406844] + $[838220 ^ 838209] + $[317151 ^ 317133] + $[799896 ^ 799883] + $[655841 ^ 655856] + $[333562 ^ 333550] + $[745730 ^ 745728] + $[843076 ^ 843095] + $[151776 ^ 151790] + $[832229 ^ 832244]]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
console.log(a);

这个方法的原理,在之前的文章《JS奇淫技巧:alert有几种写法?》一文中有详细讲解,有兴趣的朋友可以去翻看那篇文章。
以上所述技术,由JShaman团队提供,JShaman是专业的JS代码混淆加密服务提供方,本文实现的功能大多数已在JShaman官网提供。

到此时,还记的本文的标题吗?
请注意:
[][$[443650 ^ 443648] + $[169829 ^ 169835] + $[338738 ^ 338751] + $[745099 ^ 745113] + $[847761 ^ 847746] + $[986395 ^ 986378] + $[591407 ^ 591419] + $[989467 ^ 989465] + $[820242 ^ 820225] + $[848420 ^ 848426] + $[782593 ^ 782608]][$[972307 ^ 972305] + $[406834 ^ 406844] + $[838220 ^ 838209] + $[317151 ^ 317133] + $[799896 ^ 799883] + $[655841 ^ 655856] + $[333562 ^ 333550] + $[745730 ^ 745728] + $[843076 ^ 843095] + $[151776 ^ 151790] + $[832229 ^ 832244]]("\u0072\u0065\u0074\u0075\u0072\u006e\u0020\u0031")();
这是数值1。
这便是JS代码混淆加密的魅力,让别人无法看懂你的代码!让他人看到你的代码时,只能会发出“哇”的惊呼,而不敢轻易维护你的代码,无从下手啊。JS代码的安全性得到了大大的提升。
这些变态的写法,你能看懂几种呢?
JavaScript有什么让自己代码更精简的奇淫巧技?
在实际开发中,通常情况下都不会简写代码,因为一般的IDE工具都有压缩js代码的功能,或者可以使用自动化构建工具、包管理技术,如glup、webpack等。再说了,代码写得太简化,对于团队其他人来说,阅读起来会困难一些,影响了整体开发效率。
这里介绍几种自己在封装插件时,常用到的代码简化方式及高级写法:
条件判断
传统写法:

![]()
条件判断简写
传统写法:

省略写法:

注意;这种写法只适用于条件语句块中只有一条语句的情况。
立即执行函数
传统写法:


数组遍历
传统写法:
变种写法:

while循环

注意:这两种遍历方法,要求数组中不能有数字类型的0,和布尔类型的false;否则遍历将会停止,不会继续向下执行。
数组合并
使用concat函数或者for循环

apply的妙用:

数组判断
使用instanceof
![]()
call方法的妙用(最安全有效的方法)

数组去重
for循环:

类HASH算法:

暂时就这些吧,觉得不错的朋友,多点赞转发,谢谢支持。